Figma 最近上新了个挺实用的功能 ——Variable Width Stroke,也就是可变宽度笔画。这个功能在 Figma Draw 和 Figma Design 里都能用,能让咱们精确控制路径上每个点的笔画宽度,做出很有动态感的线条效果。

它的核心亮点挺突出的:
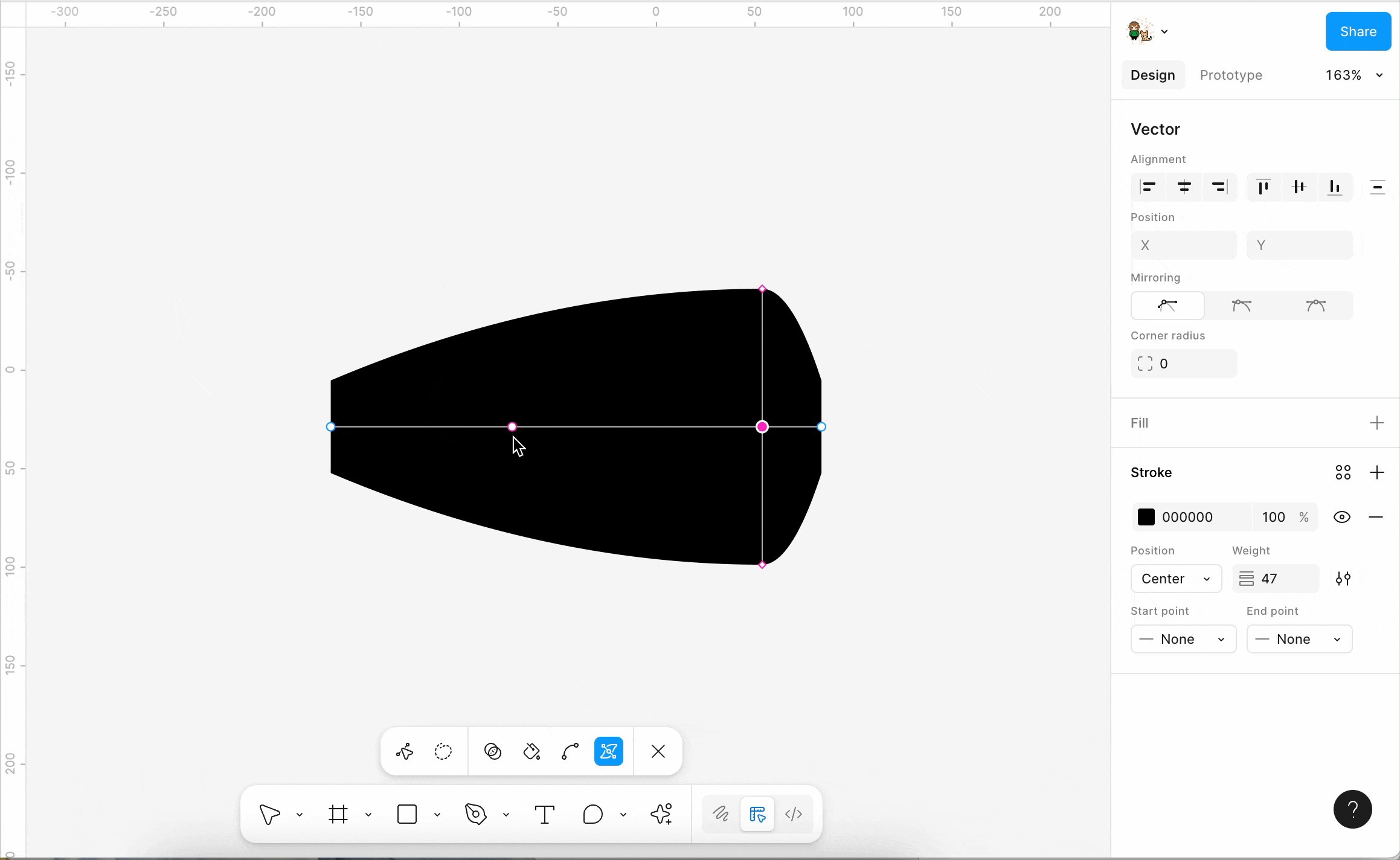
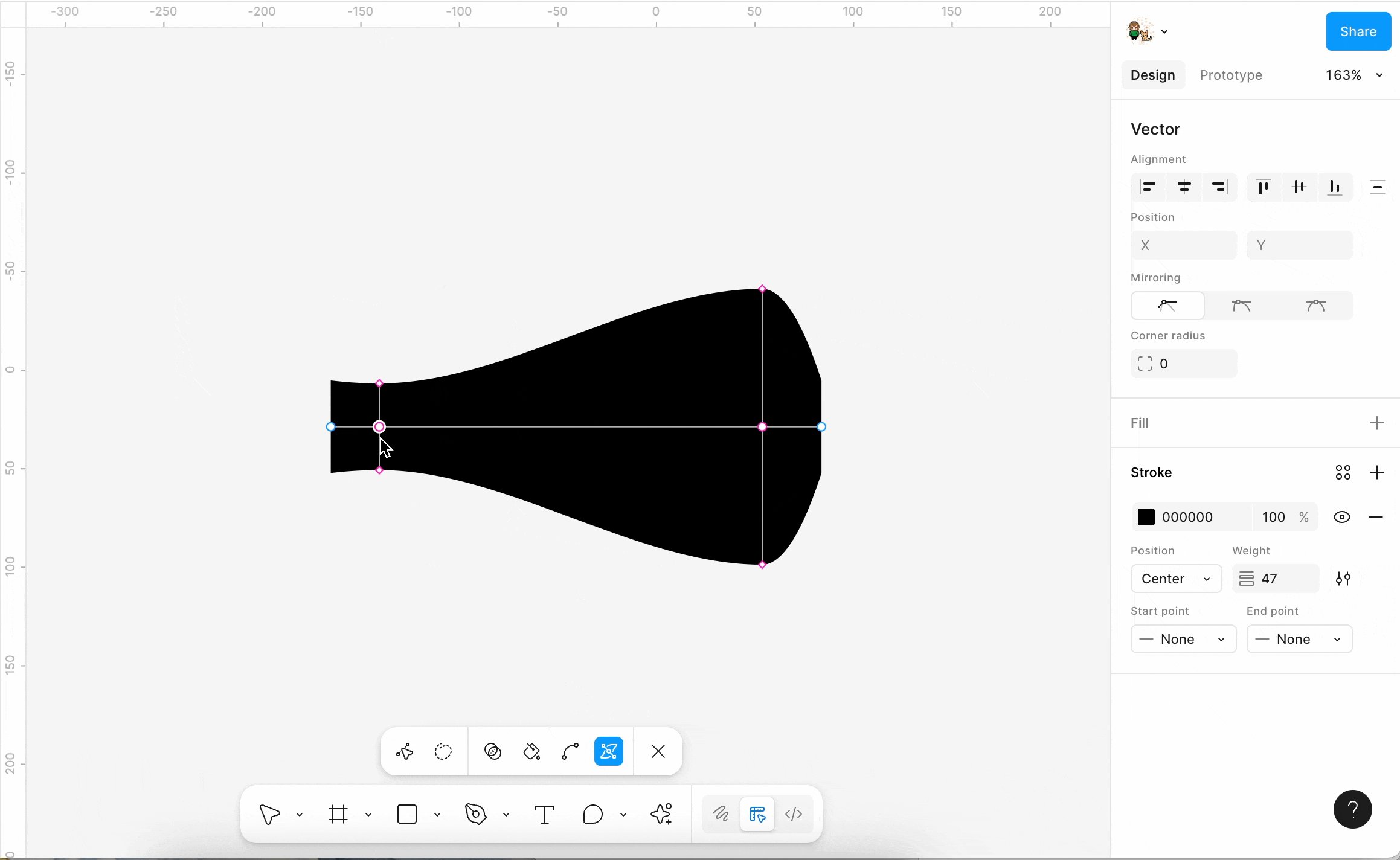
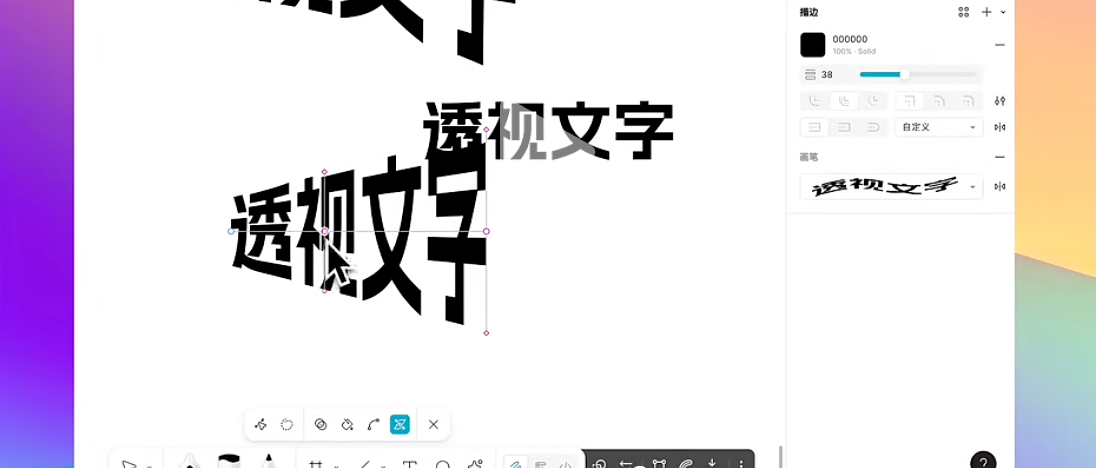
- 逐点宽度调整:不管是拖动滑块,还是直接输入数值,都能自由调节路径上任意一点的笔画粗细,轻松做出从细到粗的过渡效果。
- 压感支持:要是用手写板,像 Wacom,或者 iPad 搭配 Apple Pencil,笔画宽度会跟着压力实时变,能模拟出传统手绘那种自然的感觉。
- 无缝工作流:这个功能直接就集成在 Figma 平台里了,还支持导出 SVG 格式,不管是做插画、UI 设计,还是开发品牌资产,都能适配。
再说说实际能用在哪些地方:
- 插画设计:可以创作出书法风格的文字,或者动态的卡通线条,让作品更有艺术味儿。
- UI/UX 设计:给图标、按钮边框或者导航元素加些微妙的线条变化,能让界面质感提升不少。
- 品牌资产:为 logo 或者品牌图形设计独特的线条风格,能让视觉辨识度更强。
那具体怎么用呢?其实不复杂:
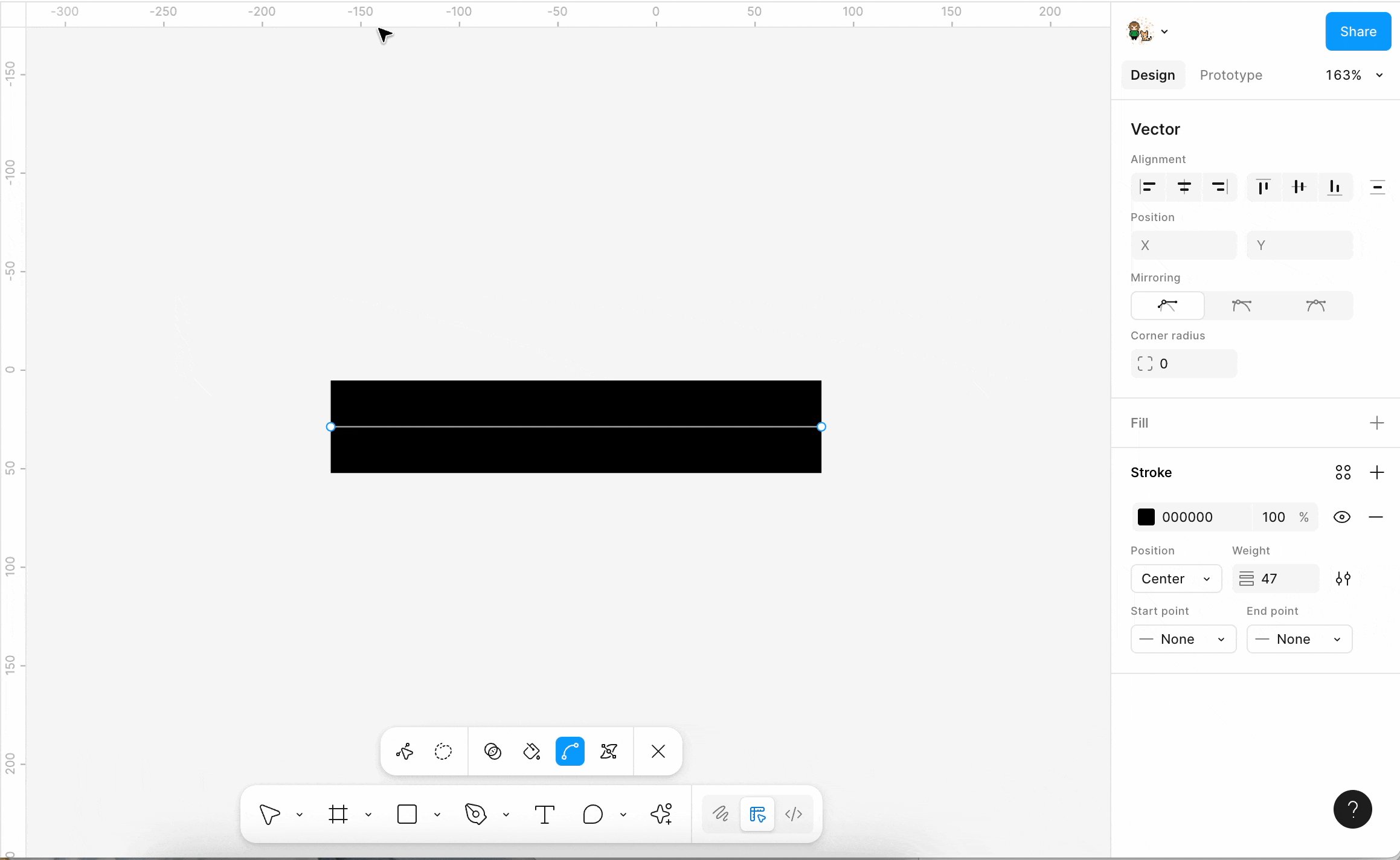
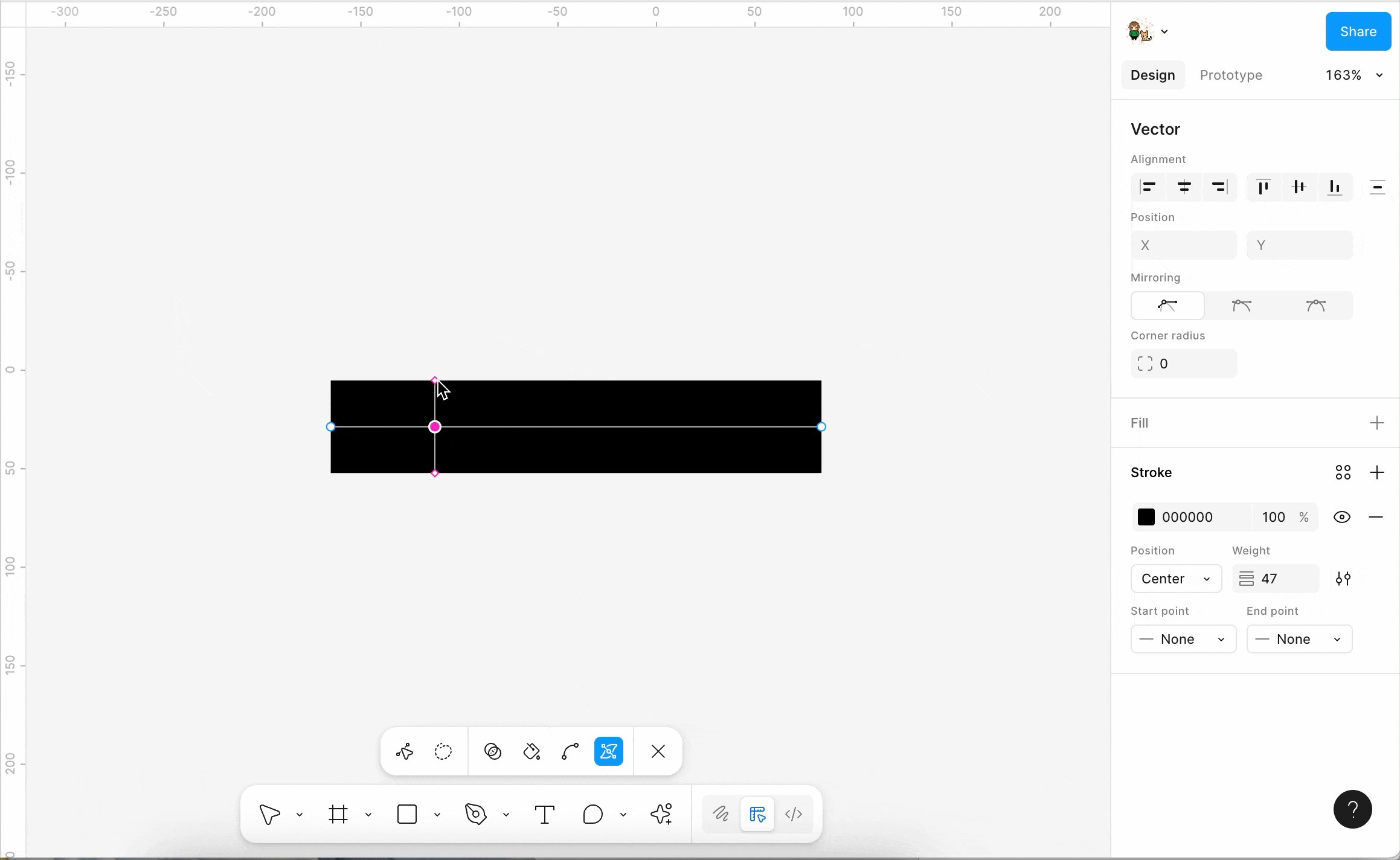
先打开 Figma,选矢量工具也就是钢笔工具,或者选已有的路径。
然后在属性面板里把 “Variable Width Stroke” 打开,之后就可以逐点调整宽度,或者开启压感模式。
弄完之后导出成 SVG 格式,这样就能和开发的工作流顺畅衔接了。
有了 Variable Width Stroke,Figma 在矢量编辑这块儿离 Adobe Illustrator 更近了,而且还保留了云端协作和实时压感的优势,对团队和用 iPad 的设计师来说特别合适。它能提高设计效率,给插画师、UI/UX 设计师还有品牌创意人员带来更多创作空间。
不过要注意,这个功能现在还在 Beta 阶段,只有 Full Seat(完整席位)的付费用户能用,包括 Professional、Organization 和 Enterprise 计划的用户。免费计划的用户暂时还没法用。









评论 ( 0 )